Cyber SecurityUnderstanding Reflected DOM XSS Attacks: A Deep Dive into Insecure Hooks and Sinks
By: Herm Cardona
In the dynamic realm of web application security, understanding the nuances of Cross-Site Scripting (XSS) attacks, particularly reflected DOM XSS, is crucial. This exploration dives deep into the concepts of insecure hooks and sinks, providing insights and code examples to bolster your defenses against such vulnerabilities.
The Menace of Insecure Hooks and Sinks
Hooks and sinks are fundamental concepts in web application architecture. Hooks represent the points of user input reception, like form fields or URL parameters. Sinks, on the other hand, are where the application outputs data, often into the Document Object Model (DOM).
Insecure Hooks: The Unseen Risks
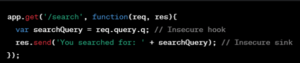
Insecure hooks occur when user inputs are not adequately validated or sanitized. This negligence turns them into vulnerabilities. Consider the following example (Figure 1):

Figure 1: Insecure Hook
Here, searchQuery is an insecure hook, as it incorporates user input directly from the query parameter q without any form of sanitization.
Insecure Sinks: The Achilles’ Heel
Sinks become insecure when they involve unsanitized user input, particularly when this input is dynamically written back to the DOM (Figure-2):
Figure 2: Insecure Sink
This code demonstrates an insecure sink where userInput is inserted into the DOM using innerHTML without sanitization, potentially allowing malicious script execution.
Reflected DOM XSS: The Attack Vector
Reflected DOM XSS attacks exploit these insecure hooks and sinks. They occur when user input is immediately reflected back onto the webpage without proper sanitization, leading to the execution of malicious scripts:

Figure 3: DOM XSS Vulnerability Example
If searchQuery includes a script, it can execute in the user’s browser, leading to potential data theft or session hijacking.
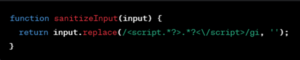
Mitigating the Risks: Strategies Input Sanitation

Figure 4: Input Sanitation
Explanation:
This function removes any <script> tags from the input, a basic method to prevent script execution. It’s a form of blacklist sanitization, which should be part of a broader strategy that may include whitelist sanitization (Figure-4).
Output Encoding
Figure 5: Output Encoding
Explanation:
Using textContent instead of innerHTML ensures the input is treated as plain text, preventing the execution of any embedded scripts.
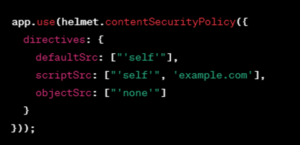
Implementing CSP Headers

Figure 6: Implementing CSP Headers
Explanation:
This sets up a CSP policy to restrict where scripts can be loaded from, significantly reducing the risk of executing malicious scripts (Figure-6).
Adopting Secure Coding Practices:
Emphasize regular code reviews and the use of automated tools for security testing to proactively identify and mitigate vulnerabilities.
In Summary
Reflected DOM XSS attacks, facilitated by insecure hooks and sinks, pose significant risks to web applications. Understanding these vulnerabilities and implementing robust mitigation strategies is essential for safeguarding your digital assets. Regular updates on security practices and a vigilant approach to new threats are vital in the constantly evolving landscape of web security.
With this comprehensive guide, you’re now equipped with the knowledge and tools to identify and prevent reflected DOM XSS vulnerabilities in your web applications. Stay informed, stay secure.